
Vol. 17 (2)
2018
Autores:
Suárez-Carballo, F., Martín-Sanromán, J. R. y Galindo-Rubio, F.
Artículo
Los rasgos tipográficos del texto base de los diarios digitales españoles
Recibido: 08-05-2018 – Aceptado: 20-06-2018
1. Introducción
Dentro de la investigación en diseño gráfico, y debido a la homogeneidad del tipo de contenido que ofrecen (la información de actualidad), García Gómez (2004) apunta a los diarios en línea como un objeto de estudio especialmente interesante desde el punto de vista de la usabilidad, concepto en cuya definición incluye a la legibilidad y la percepción del texto en pantalla.
Tradicionalmente, se han empleado dos términos para describir la eficacia de un texto: la propia legibilidad, que alude a la facilidad de lectura y comprensión (Hilera-González, Fernández-Sanz y Suárez-Morón, 2012), y la lecturabilidad, que une el impacto emocional del diseño con la cantidad de esfuerzo que se precisa para leer (Santa María, 2014). En cualquier caso, parece claro que la comodidad en la lectura y una correcta aprehensión del mensaje —que, presuntamente, deriva de la estructura del texto (Elosúa, 2000)— son prioritarias en la definición de la solución tipográfica del diario, tanto en soportes impresos como digitales.
En palabras de López del Ramo (2012) sobre la prensa escrita, la representación gráfica, además de dotar a cada medio de una identidad distintiva, contribuye decisivamente a proporcionar mayor claridad, realce, legibilidad y jerarquía al mensaje textual. Tales funciones comunicativas son igualmente aplicables al medio online, y están vinculadas a la figura del diseñador gráfico como “transformador”, con un rol esencialmente orientado a la traducción de mensajes de forma útil, clara y descifrable (Franchi, 2013). En la consecución de este propósito participa activamente el componente tipográfico que, junto con la necesidad de asegurar la legibilidad y la lecturabilidad, presenta como reto fundamental la tarea de "invitar al lector al texto" (Rutter, 2017, p. 4).
La legibilidad óptima está determinada por múltiples variables de distinta naturaleza; entre ellas, se encontrarían “los procesos fisiológicos de lectura, la capacidad lingüística del lector, la entraña del texto y su comprensibilidad y solo en parte las circunstancias contextuales, técnicas y tipográficas” (Gütler, 2005, p. 181). En esta última categoría se incluyen aspectos como la morfología del tipo, la composición tipográfica, el tamaño de la letra, el ancho de columna, la interlínea y la calidad de impresión (o la resolución de pantalla, en el caso de los soportes digitales). En relación con estos criterios, resulta especialmente delicada la atención a las características del cuerpo de texto, también denominado texto base (body copy o body text), tipos de lectura, texto general, texto seguido o texto principal (Ambrose & Harris, 2010; Kane, 2012).
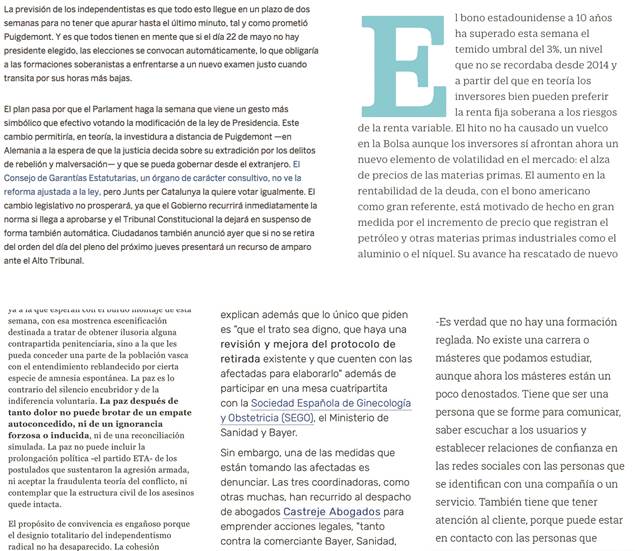
El presente estudio se enmarca en el ámbito del diseño de información y, concretamente, en el estudio de los atributos tipográficos que configuran el texto base o inmersivo (Kimura, 2018) de las publicaciones informativas digitales en la actualidad, análisis que se extiende a su tratamiento en varios dispositivos. En relación con este aspecto, paralelamente a la consolidación de la tecnología móvil como un vehículo fundamental para la consulta de información, irrumpe el diseño adaptativo (responsive design), una fórmula que permite ajustar el aspecto de la página para atender a las necesidades de cada pantalla (ordenador, tableta y teléfono inteligente). Si bien estos nuevos modelos incorporan indudables ventajas para la lectura en línea, una primera observación a la prensa digital apunta a una cierta heterogeneidad de los atributos tipográficos del texto base de estos medios (en los distintos soportes), en contraste con los diarios impresos, que adoptan soluciones muy similares en este elemento. La figura 1 evidencia, en una primera exploración superficial, notorias diferencias en factores como el cuerpo, la interlínea o la categoría tipográfica utilizada en algunas publicaciones, tanto en ordenador como en teléfono móvil.
Figura 1. Texto base de El País y 5 Días (ordenador, arriba) y ABC, 20 Minutos y Diario de Sevilla (teléfono móvil, abajo).

Fuente: Ediciones digitales de El País, 5 Días, ABC, 20 Minutos, Diario de Sevilla y elaboración propia
En este sentido, si el texto base está concebido expresamente para favorecer la facilidad de lectura, ¿puede estar justificada esta (hipotética) variedad formal? ¿Cabría interpretarlo como un indicio de la falta de estudios rigurosos sobre los criterios objetivos que conducen a una mejor legibilidad del texto en el medio en línea? ¿Podría argumentarse, al contrario, que el ámbito digital permite una mayor flexibilidad sin penalizar la legibilidad?
En resumen, esta investigación pretende analizar la posible disparidad de estrategias sobre los estándares tipográficos idóneos del cuerpo de texto de los medios informativos digitales (frente a la homogeneidad predominante en las publicaciones impresas), que podría constituir un síntoma del desconcierto de estos medios —pese a su aparente madurez— hacia las medidas de legibilidad más oportunas.
2. Marco referencial
Sobre la gestión tipográfica idónea del texto base en los medios impresos, cuya tradición científica es obviamente mayor, parece existir un importante consenso. En cuanto al tipo de letra, concretamente, se sugiere expresamente el empleo de caracteres con remate, un rasgo considerado esencial para facilitar el desplazamiento del ojo en la lectura continuada (González-Díez & Pérez Cuadrado, 2001; Ambrose & Harris, 2010). Otros autores, como García Gómez (2004), comparten esta preferencia por las serifas frente a los tipos sin remate en textos largos. Tschichold (2002) se une a la desafección por los tipos sin serif para texto seguido, y Zorrilla (2007) cita las investigaciones de Tinker y Paterson o Hvistendahl y Kahl para hablar de una minúscula ventaja de las serifas en grandes cantidades de texto.
Kimura resume las preferencias de las publicaciones diarias impresas hacia los caracteres con patines, el contraste sutil entre trazos y la moderación en el grosor, la anchura y el ojo medio del tipo:
Es más probable que nos encontremos con fuentes con patines (serifs) que sin ellos (en novelas y periódicos, el dominio de las fuentes con patines es abrumador, pero en algunas revistas podemos encontrar mayor equilibrio entre ambos estilos); los patines son relativamente finos en lugar de egipcios (…); también veremos que rara vez se usan fuentes muy pesadas o demasiado ligeras, con un ancho normal, en lugar de diseños condensados o extendidos. La altura x va de lo modesto a lo moderado (2018, s.p.).
En esta línea, y siguiendo con la prensa en papel, destaca el estudio realizado por González-Díez & Pérez Cuadrado (2005) para intentar descifrar la posible existencia de modelos visuales y rasgos homogéneos en las publicaciones españolas. Uno de los principales objetivos se centra en el análisis de algunos aspectos tipográficos que condicionan la legibilidad, tales como el tamaño, el interlineado, el espaciado o el ancho de columna. El trabajo concluye que “el fenómeno de la globalización, cada vez más extendido gracias a las tecnologías, ha conseguido también en los periódicos una estandarización de modelos de diseño donde la tipografía es una constante más” (González-Díez & Pérez Cuadrado, 2005, pp. 125-126).
Avalada por una muestra de más de treinta diarios, la investigación revela, en efecto, el absoluto protagonismo en el texto base de los caracteres con remate frente a las tipografías de palo seco, que tienen una presencia casi anecdótica. Estas conclusiones se ven indiscutiblemente respaldadas por el más reciente estudio desarrollado por Fernández González (2017), que analiza exhaustivamente la paleta tipográfica de 94 diarios españoles en papel examinados durante el año 2016.
Junto con la elección de la familia tipográfica, la definición del tamaño del texto base constituye, según Jardí (2007), la decisión más crítica en un sistema tipográfico complejo, como es el caso de un periódico. En relación con los soportes impresos, varios autores (Ambrose & Harris, 2010; De Pablos, 2003) consideran que un tamaño de entre 9 y 12 puntos para las masas de texto permite aprovechar el espacio disponible sin perder legibilidad.
Además del dibujo y el tamaño, otros atributos condicionan especialmente la legibilidad. En el caso del interlineado, las sugerencias de los autores son más vagas, y se refieren a la necesidad de una interlínea moderadamente mayor que el cuerpo: por lo menos de un punto más según De Pablos (2003), y entre 2 y 6, atendiendo a Tschichold (2002). Sobre el ancho de columna, Jardí habla de un margen comprendido entre 35 y 65-75 espacios y Kimura (2018) propone una horquilla de 50-80 caracteres, además de sugerir, como Kane (2012), que las líneas más largas necesitan un interlineado mayor.
En cuanto a las publicaciones electrónicas, la verdadera revolución tipográfica se produce con la introducción de la regla @fontface (CSS) en los principales navegadores y la aparición de nuevos servicios como Google Fonts o Fonts.com (Llopis, 2012) y el posterior Typekit. Este fenómeno, relativamente reciente, contribuye a explicar la menor trayectoria científica de la tipografía en los periódicos en línea frente a los impresos. Al mismo tiempo, uno de los retos más significativos del análisis de estos medios se encuentra en las variaciones del diseño de una misma publicación en cada dispositivo, fruto de los denominados diseños responsive o adaptativo (Caldwell y Zapatterra, 2014), que permiten ajustar la representación gráfica a las distintas resoluciones de pantalla (ordenador, tableta o smartphone). A raíz de su aparición, Vega Pindado (2014) sostiene que es imposible respetar los mismos elementos gráficos y su composición en todos los soportes, con cambios que frecuentemente influyen en el significado del mensaje.
Fruto de la menor madurez empírica del diseño en pantallas, se incrementa el número de interrogantes sobre el correcto empleo del elemento tipográfico, cuya acción no siempre se ha comprobado con rigor. La necesidad de un mayor esfuerzo científico se incrementa porque, como afirma Squire (2006), la lectura en medios digitales es especialmente delicada debido a un mayor déficit en la atención del sujeto, que conduce a una lectura un 10-20% más lenta que en los medios tradicionales. Así, por ejemplo, sobre el tipo de letra más apropiado para las publicaciones electrónicas, varios autores defienden que los caracteres de palo seco se leen mejor en pantalla que las serifas (García Gómez, 2004); sin embargo, el estudio iA (2012) rechaza este criterio:
Frente a las creencias comunes, tanto los tipos con y sin serif funcionan igualmente bien si se escoge un cuerpo de texto por encima de los 12 píxeles. Por debajo de los 12 píxeles, las serifas no se representan con suficiente nitidez, pero (…) en los monitores modernos 12 píxeles es demasiado pequeño, en todo caso.
Asimismo, dentro de las estrategias adaptativas, se presume que en los dispositivos móviles el tamaño de la tipografía puede ser menor que en las versiones de ordenador, dado que el usuario puede modificar la distancia entre sus ojos y las pantallas y, de esta manera, ajustar mejor el tamaño del texto a sus necesidades (Lupton, 2014). Sin embargo, en una primera revisión exploratoria sobre esta cuestión, se detectan varios diarios digitales que sortean esta máxima.
En cualquier caso, Unger (2009) se lamenta de la escasez de estudios en tipografía y la poca fiabilidad de los resultados, en general, y afirma que la experimentación es el único recurso posible para unos diseñadores que, frecuentemente, van por delante de lectores e investigadores. Para Santa María (2014), en cambio, el problema no reside en la escasez de estudios sobre el proceso de lectura, sino en el escaso consenso de sus respectivas conclusiones. Algunos intentos, como los de Shaoqiang (2017), ofrecen una atractiva aproximación a las características del texto base (y el diseño en pantallas, en general) pero con un propósito más divulgativo que científico, una muestra escasamente sistematizada y una relación de proyectos en los que este elemento ocupa un lugar frecuentemente secundario, con una presencia muy inferior a la del objeto de estudio de esta investigación.
Partiendo de estas reflexiones, el presente trabajo trata de descifrar cuáles son las estrategias de legibilidad empleadas en el texto base de los medios digitales, en qué medida existen convenciones en los atributos tipográficos de este elemento y, finalmente, cómo se comporta en dos dispositivos: ordenador y teléfono inteligente (smartphone). Más allá de la simple cuantificación de los datos, la investigación procura identificar tendencias en los métodos empleados por estas publicaciones para potenciar la legibilidad del mensaje, así como proporcionar un mapa fiable de los usos más frecuentes en los mecanismos responsive de los diarios en internet. Se busca, en definitiva, aproximar el estatuto científico del diseño de información en medios online al más consolidado de los soportes impresos.3. Metodología
El método de este estudio está inspirado en la investigación sobre la morfología de los principales diarios digitales iberoamericanos desarrollada por Colle (2014), que recurre al Análisis de Contenido (AC) como “el conjunto de los métodos y técnicas de investigación destinados a facilitar la descripción sistemática de los componentes semánticos y formales de todo tipo de mensaje, y la formulación de inferencias válidas acerca de los datos reunidos” (Colle, 2014, p. 7). La fórmula empleada en este texto, en concreto, presenta un enfoque cuantitativo y se centra en el plano “expresivo” (sintáctico, morfológico) del mensaje —que, como afirma el autor, puede ser estudiado en sí mismo—, específicamente en los rasgos microtipográficos (Hochuli, 1987) del cuerpo de texto de una amplia selección de periódicos digitales españoles, en sus versiones de ordenador y teléfono.
3.1. Estudio exploratorio
La investigación parte de un estudio piloto orientado a dos objetivos principales:
- Diseñar una muestra consistente mediante la recopilación y enumeración de los periódicos digitales españoles, así como agrupar aquellas publicaciones que pertenecen a un mismo grupo de comunicación y que, por tanto, incluyen características tipográficas comunes. Todos los medios recogidos debían ser publicaciones informativas con actualización diaria (periódicos) en internet, de información general o deportiva y editados dentro del territorio español (de carácter nacional, regional o local).
- Realizar una primera aproximación a los valores predominantes del texto base de los periódicos en línea (tipo de letra, tamaño e interlínea, número de caracteres por línea, color, grosor y alineación) y observar las posibles tendencias en sus versiones de ordenador, tableta y teléfono.
Los resultados derivados de este primer estudio, realizado durante los meses de junio a septiembre de 2017, condujeron las siguientes conclusiones:
· Existen apreciables diferencias en el tratamiento del texto base de los medios evaluados en todos los dispositivos. Estos cambios afectan, principalmente, al tipo de letra empleado, el cuerpo, el interlineado y el número de caracteres por línea, mientras que en otras características (el color, la alineación o el grosor) se observan importantes similitudes.
· Se perciben numerosas afinidades entre las versiones de ordenador y tableta. Se observó, en este sentido, que tan solo 12 medios presentaban características claramente diferenciadas entre ambos.
· Medidas estadísticas como el rango o la desviación estándar, empleadas en esta fase inicial, son de escasa utilidad para ofrecer conclusiones fiables sobre el objeto de estudio propuesto.
Dadas las diferencias escasamente relevantes entre las características del texto base en ordenador y tableta en cada medio, se decidió suprimir el análisis del texto base en este último dispositivo para el diseño final de la investigación. Asimismo, se optó por reformular el trabajo empírico mediante una revisión de la muestra, un nuevo examen de los medios seleccionados y la simplificación de la metodología, evitando los índices estadísticos mencionados, que propiciaban resultados confusos y dudosamente significativos.
3.2. Objetivos e hipótesis
El objetivo principal de la investigación se centra en descifrar si, como sucede en la prensa escrita, existe una elevada homogeneidad en los atributos del texto base de los diarios digitales españoles (supuestamente, los idóneos para optimizar la legibilidad) o si el número de constantes es más limitado. Este objetivo general se concreta en dos objetivos específicos:
- Objetivo 1: Averiguar en qué medida se producen convenciones microtipográficas en el cuerpo de texto de los diarios digitales y, en ese caso, determinar cuáles son los rasgos más comunes en los distintos dispositivos.
- Objetivo 2: Analizar el comportamiento adaptativo del texto base mediante el análisis de dos dispositivos de un mismo medio (ordenador y teléfono inteligente o móvil, concretamente).
A raíz de estos objetivos, las hipótesis que plantea este estudio son las siguientes:
- Hipótesis 1: Existe una elevada heterogeneidad en los atributos relativos al tipo de letra (y categoría), tamaño, interlineado y número de caracteres por línea de los medios informativos digitales en España (tanto en ordenador como en teléfono), mientras que los rasgos de color, alineación y grosor son más afines.
- Hipótesis 2: No existe una estrategia común en el diseño adaptativo del texto base en los dos dispositivos analizados (ordenador y teléfono) de los periódicos digitales españoles.
3.3. Variables
Inspirados en los factores que, según Zorrilla (1997), afectan a la legibilidad, las variables microtipográficas que contempla este estudio son la familia tipográfica (y la categoría correspondiente), el cuerpo de texto, el interlineado, el ancho de columna, el grosor, la alineación y el color. Sus descriptores pueden consultarse en la tabla 1.
Tabla 1. Variables utilizadas y descriptores
Variable tipográfica |
Descriptores |
Familia tipográfica |
Además del tipo de letra, se analiza su procedencia: si se trata de una fuente de sistema, gratuita o comercial. |
Categoría tipográfica |
Se parte de la clasificación de Thibaudeau (González-Díez & Pérez Cuadrado, 2001; Zorrilla, 1997) que, pese a su simplicidad, se considera una tipología perfectamente apta para la finalidad de esta investigación. Sin embargo, el estudio finalmente revela el uso de solo tres categorías: romana antigua, palo seco y egipcia. Debido a la presencia casi residual de estas últimas (3 casos en cada dispositivo), finalmente se opta por dos categorías: serifa y palo seco. |
Cuerpo e interlínea |
Dimensiones en píxeles. La medida del cuerpo es absoluta; la interlínea se mide de forma relativa (la diferencia entre el interlineado absoluto y el cuerpo). |
Ancho de columna |
Para determinarlo, se contabiliza el número de caracteres de la línea más larga, en relación con el ancho de la columna o contenedor. |
Grosor |
Se sintetizan los diferentes niveles de grosor o pesos numéricos en estos tres niveles: light, normal o regular, bold. |
Color |
Negro o gris. Descartada cualquier otra alternativa cromática, se proponen estos dos únicos valores debido a la enorme variación de matices de gris. |
Alineación |
Izquierda o justificada. |
Fuente: Elaboración propia
Para comprobar las hipótesis, por tanto, el análisis de estas variables se realiza en dos direcciones:
1. Una comparación de estos atributos en cada uno de los dos dispositivos evaluados de cada medio: ordenador y teléfono (comparación inter-medio).
2. Un análisis de la estrategia de cada medio en el tratamiento del texto base en sus dos dispositivos, a partir de estas variables (comparación intra-medio); es decir, se evalúa si los medios emplean las mismas características tipográficas en ordenador y teléfono o, en caso contrario, qué propiedades se modifican.
3.4. La muestra
La muestra contempla 108 publicaciones informativas españolas en internet (periódicos digitales[1]), cifra que se tomó finalmente como referencia para el procesamiento de los datos. No se contabilizan por separado las publicaciones que pertenecen al mismo grupo de comunicación y presentan atributos gráficos comunes en el cuerpo de texto (Promecal, Prensa Ibérica, Unidad Editorial, Grupo Serra, Vocento, Grupo Joly, Grupo Zeta, El Progreso o La Capital, por ejemplo) pero sí aquellas que, aun formando parte del mismo grupo, introducen atributos tipográficos diferentes: son los casos de La Grada, Sport y el Periódico de Catalunya (Zeta), Periódico de Ibiza (Serra) o Heraldo de Aragón y Heraldo de Soria (Grupo Henneo). De la muestra total, 55 diarios cuentan con doble versión (impresa y digital) y 53 tienen edición exclusivamente online. En la tabla 2 se puede consultar el total de periódicos analizados, un listado que tomó como base las referencias recogidas en el informe de audiencia de medios digitales en España de comScore (2017) del mes de septiembre.
Tabla 2. Relación total de periódicos digitales analizados.
Diarios con doble versión impresa y electrónica (55) As.com, Marca, 20minutos, ABC, Cinco Días, El Economista, El Mundo, El País, Expansión, La Razón, El Mundo Deportivo, Diario de Córdoba, Grupo Joly (Diario de Almería, Diario de Cádiz, Diario de Jerez, Diario de Sevilla, El Día de Córdoba, Europa Sur, Granada Hoy, Huelva Información, Málaga Hoy), Diario de Jaén, Vocento (Las Provincias, La Verdad, Diario Sur, Ideal, El Comercio, El Diario Montañés, El Norte de Castilla, Hoy, La Verdad, La Rioja, ElCorreo.com / El Diario Vasco, El Comercio, Burgos Conecta, Leonoticias), El Correo de Andalucía, La Voz de Cádiz, La Voz de Almería, Andalucía Información, Diario del Alto Aragón, Diario de Teruel, Grupo Zeta (El Periódico de Aragón, El Periódico Mediterráneo, El Periódico de Extremadura), Heraldo de Aragón, Heraldo de Soria, Grupo Prensa Ibérica (La Nueva España, Diario de Ibiza, La Opinión de Tenerife, La provincia, La Gaceta de Salamanca, La Opinión-El Correo de Zamora, Diari de Girona, Regió7, Diario Información, Levante, La Opinión de A Coruña, La Opinión de Murcia, La Opinión de Málaga, Faro de Vigo, Ara, Menorca.info, Grupo Serra (Menorca.info y Última Hora), Canarias 7, Diario de Avisos - El Español, Eldia.es, Alerta, Grupo Promecal (Diario de Ávila, Diario de Burgos, Diario Palentino, El Día de Valladolid, La Tribuna de Albacete, La Tribuna de Ciudad Real, La Tribuna de Toledo, La Tribuna de Cuenca), Diario de León, El Adelantado de Segovia, La Nueva Crónica, Lanza, Diari de Terrassa, Diari de Tarragona, La Grada, El Periódico de Catalunya, El Punt Avui, L'Esportiu, La Vanguardia, El Mundo Deportivo, Segre.com, Sport, Grupo Atlántico (Atlántico y La Región), Grupo La Capital (Diario de Ferrol, Diario de Bergantiños, Diario de Arousa, El Ideal Gallego), , Grupo Progreso (Diario de Pontevedra, El Progreso), El Correo Gallego, La Voz de Galicia (La Voz de Asturias), Diario de Navarra, Deia, Gara. |
Diarios con versión electrónica, exclusivamente (53) Diarios con diseño adaptativo: El Boletín, El Confidencial, El Confidencial Digital, El Desmarque, El Español, Huffington Post, El Independiente, El Plural, ElDiario.es, Esdiario, Estrella Digital, Eurosport, InfoLibre, La Gaceta, Lainformación.com, Libertad Digital, Mediterráneo Digital, Nueva Tribuna, OK Diario, Periodista Digital, Público, SportYou, LaRepublica.com, Voz Populi, Cádiz Directo, Cordópolis, Granada Digital, Mallorcadiario, La Voz de Lanzarote, El Diario de Cantabria, iLeon.com, Salamanca 24 horas, Salamanca RTV al día, Grupo Tribuna, Zamora News, CLM24, EL DIGITAL CLM, La Cerca, Voces de Cuenca, Directe Cat, El Món, ElNacional.cat, E-Noticies, Nació Digital, Vilaweb, Valencia Plaza, Región Digital, Madridiario, Vega Media Press, Gasteiz Hoy, Naiz, Rioja2, Economía digital. |
Fuente: comScore (2017) y elaboración propia
Tan solo dos de los medios analizados no cuentan con versión responsive (Voces de Cuenca y Vega Media Press), por lo que en ellos únicamente se evaluó la versión de ordenador. Así, el número total de diarios analizados en teléfono móvil se redujo a 106, por las 108 publicaciones en pantalla de ordenador.
El motivo de la elección de periódicos digitales, específicamente, reside en la importancia que conceden al texto base como ingrediente fundamental y al especial interés que despiertan estos productos desde el punto de vista de la usabilidad (García Gómez, 2004), como ya se ha señalado. La investigación no garantiza en ningún momento que la muestra seleccionada equivalga al universo total de diarios digitales españoles pero sí se considera suficientemente holgada y exhaustiva para responder de forma fiable a los objetivos que plantea el estudio.
3.5. Proceso de análisis
Para la evaluación de los atributos tipográficos, se seleccionó el texto base de la noticia principal de estos medios de un solo día, examen que se produjo durante la segunda quincena de abril de 2018. La recogida de datos en cada publicación se realiza, por tanto, una única vez (con una sola noticia en cada medio), que se considera suficiente para extraer sus características tipográficas. En aquellos casos en los que la noticia principal incorpora un formato especial (vídeo o galería de imágenes, por ejemplo) o está restringida para suscriptores, se analizó una noticia secundaria de la misma edición. No se observa, en todo caso, diferencia alguna entre los textos base de las noticias de un mismo medio, independientemente de su jerarquía en la página.
El análisis consistió en la evaluación de los citados parámetros microtipográficos (descritos en el capítulo de variables) en las versiones de ordenador (visualización en un MacBookPro de 13 pulgadas) y teléfono inteligente (iPhone 6), este último en su versión portrait o vertical. En ambos casos, se mantienen inalterables los ajustes originales, respetando el tamaño medio (16 píxeles) en el ordenador y omitiendo la personalización del texto en iOS.
Es preciso indicar que la investigación no pretende, en ningún caso, comparar los sistemas iOS y Android (entorno en el que perfectamente también podría haberse llevado a cabo) ni las diferentes versiones de cada modelo o monitor: se trata, únicamente, de analizar cómo se comportan todos los medios analizados en un mismo tipo y tamaño de pantalla, tanto de ordenador como de teléfono móvil, bloqueando estrictamente esta variable. El análisis comparativo del diseño adaptativo en diferentes navegadores, entornos o sistemas operativos, en cambio, sí forma parte de las tareas pendientes que se pretenden llevar a cabo en futuras investigaciones.
Finalmente, para la recogida de datos tipográficos, se utilizó la extensión WhatFont, que permite obtener los valores de tipo de letra, cuerpo, interlineado absoluto, color y grosor tanto en el navegador Chrome (ordenador) como en Safari (iOS).
4. Análisis de los resultados
El análisis de los resultados parte de las dos siguientes preguntas de investigación, vinculadas a las hipótesis formuladas anteriormente:
- ¿Qué características tipográficas (tipo de letra, categoría, cuerpo, interlínea, ancho de columna, grosor, color y alineación) predominan en el cuerpo de texto de las publicaciones informativas digitales en España?
- ¿Se mantienen los mismos atributos tipográficos en el diseño de los dos dispositivos de cada medio? En caso contrario, ¿qué rasgos se modifican?
4.1. Atributos tipográficos predominantes
A continuación se detallan los resultados relativos a la presencia de cada una de las variables microtipográficas propuestas:
4.1.1. Familia y categoría tipográfica
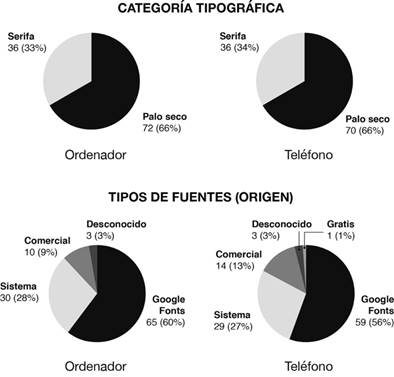
Como se observa en la figura 2, los datos señalan un elevado protagonismo de los tipos sin remate frente a las serifas, con un uso muy similar en los dos dispositivos: en ambos soportes, dos tercios de las publicaciones apuestan por tipos de palo seco. Asimismo, cabe destacar la masiva apuesta por familias gratuitas, procedentes del repositorio de Google Fonts, en primer lugar, seguidos de los tipos de sistema y, finalmente, por las familias comerciales, con una presencia muy baja (apenas 10 y 14 casos en ordenador y móvil, respectivamente). Además, solo se ha identificado un tipo de letra gratuito ajeno a estas alternativas (San Francisco, de Apple, en el diseño para teléfono del Grupo Tribuna).
Figura 2. Uso de categorías tipográficas y tipos de fuentes

Fuente: Elaboración propia
Sin embargo, junto con el mencionado protagonismo de las fuentes de Google (representadas mayoritariamente por un palo seco como Roboto, con 17 usos en ordenador y 14 en móvil), sobresale el empleo de dos tipos de sistema: Georgia (12 presencias en cada uno de los dos dispositivos) y Arial (17 usos en ordenador y 13 en móvil).
4.1.2. Cuerpo, interlineado
Para valorar la homogeneidad del cuerpo y de la interlínea en el conjunto de los diarios digitales en ordenador y teléfono[2], se realiza una doble comparación:
1. Comparación de estas variables en el conjunto de los diarios analizados (en ordenador y teléfono).
2. Comparación de las variables en las familias de las dos categorías (palo seco y serifa) más utilizadas en ordenador y teléfono: Arial[3] y Georgia. Este segundo análisis se justifica porque, en las aspiraciones de optimizar la legibilidad, el dibujo de los caracteres —el ojo medio, principalmente— puede condicionar decisivamente los valores de tamaño e interlineado; por este motivo, para acometer una mejor aproximación al estudio de los estándares tipográficos y confirmar las anteriores diferencias, se decidió contrastar los mismos valores en los tipos de letra más empleados.
Sobre el cuerpo utilizado en el texto base del conjunto de diarios analizados, la figura 3 indica cómo los valores principales se sitúan entre los 14 y los 19 píxeles, mayoritariamente, tanto en ordenador (92% de los medios) como en teléfono (98%). La moda (el valor con un mayor número de repeticiones) es de 18 píxeles, cifra con una frecuencia especialmente elevada en los dispositivos móviles (37%, frente a los 25% de los diarios en ordenador). Como se observa en el gráfico, asimismo, los resultados sugieren una dispersión general levemente mayor en ordenador que en teléfono móvil.
Figura 3. Cuerpo del texto base en ordenador y teléfono (en píxeles)

Fuente: elaboración propia
Por otra parte, para obtener una comparación fiable entre los valores de interlineado, se ha operacionalizado esta variable como la diferencia entre los valores absolutos de interlineado y el cuerpo (en píxeles). Como refleja la figura 4, los valores se mueven principalmente entre los 5-11 píxeles de diferencia en ordenador (80% de las publicaciones) y los 6-11 píxeles en móvil (78%). El valor más repetido en ambos es de 8 píxeles de diferencia (19% y 20%, respectivamente).
Figura 4. Interlineado del texto base en ordenador y teléfono (diferencia de píxeles entre interlineado absoluto y cuerpo)

Fuente: elaboración propia
En el gráfico se puede apreciar, al mismo tiempo, cómo la interlínea se abre ligeramente más en ordenadores que en teléfonos móviles, con una dispersión similar entre ambos soportes.
Como se ha mencionado, para descartar la influencia del ojo medio en la heterogeneidad de valores del cuerpo y el interlineado, se decidió contrastar los anteriores resultados con las cifras de cuerpo e interlínea de los dos tipos de letra más utilizados de ambas categorías —palo seco y serifa— en ordenador y teléfono. Como se observa en la figura 5, los números vuelven a manifestar la existencia de unos valores predominantes que se combinan con una notable dispersión en las características visuales adoptadas por algunos medios, resultados más evidentes en ordenador y en la interlínea de ambos dispositivos. En cambio, el rango —diferencia entre valores máximos y mínimos— se reduce en el cuerpo del texto en dispositivos móviles, con valores que se concentran en márgenes de 3 y 4 píxeles de tamaño para Arial y Georgia (respectivamente).
Figura 5. Cuerpo e interlínea de Arial y Georgia (familias de palo seco y con serif más utilizadas) en ordenador y teléfono

Fuente: elaboración propia
4.1.3. Ancho de columna
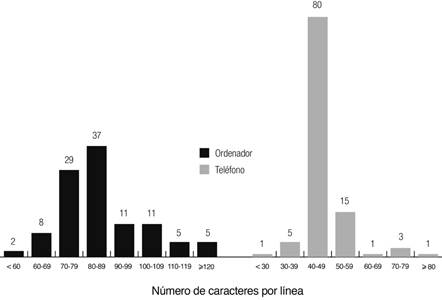
Para interpretar los valores de cuerpo e interlínea, resulta interesante contrastar las anteriores cifras con el ancho de columna, interpretada como el número de caracteres por línea. En esta variable, debido al propio contenido del texto, los números resultantes pueden ofrecer un pequeño margen de error que, en todo caso, se considera irrelevante para los objetivos de la investigación.
Es preciso considerar que, en el caso de los teléfonos inteligentes, la totalidad de los medios adaptativos emplea una sola columna de dimensiones muy similares (tan solo varía el desigual margen que utiliza cada diario, con diferencias muy sutiles), mientras que en la versión de ordenador esta cifra depende directamente de la variable anchura de la caja (o columna) de cada publicación. Este factor explica la indiscutible mayor homogeneidad del número de caracteres por línea del texto base en el medio móvil frente a la diversidad de las pantallas de ordenador, como muestra la figura 6.
Figura 6. Número de caracteres por línea, en ordenador y teléfono móvil

Fuente: elaboración propia
4.1.4. Color, grosor y alineación
La mayor similitud en las características del texto base se observa en los valores de color, grosor y alineación tipográfica:
- En relación con el color, todos los medios utilizan color negro (21 en ordenador y 24 en teléfono) y, sobre todo, gris (87 y 82, respectivamente), cuya importante presencia constituye una de las diferencias más destacadas con los medios impresos. La enorme diversidad de matices de gris dificultó una mejor sistematización de estos valores, por lo que se decidió medir esta variable en las dos opciones mencionadas, únicamente.
- Sobre el grosor tipográfico, se recurre siempre a versiones finas (light, valores 300 o inferiores) o normales (400 o regular). El peso es muy similar en ambos soportes: 28 y 27 casos para la primera opción en ordenador y teléfono, respectivamente, y 80 y 79 para las opciones de peso medio en sendos soportes.
- Por lo que respecta a la alineación, todos los medios utilizan la bandera izquierda, salvo 8 diarios en ordenador y 4 en teléfono que apuestan por el texto justificado; sin embargo, la opción de partición de palabras (o división en sílabas) no está presente en ninguno de ellos.
4.2. Comportamiento del texto base en el diseño adaptativo
Tan solo 2 de los 108 diferentes diseños analizados (Voces de Cuenca y Vega Media Press) carecen de diseño adaptativo, por lo que en estos solo se evaluaron las características del texto en la pantalla de ordenador. El examen comparativo de los distintos dispositivos en los restantes 106 medios ofrece los siguientes datos:
- 55 publicaciones respetan estrictamente todos los atributos tipográficos del texto base (familia, cuerpo e interlineado) en los dos dispositivos.
- 15 medios proponen dos familias tipográficas diferentes para ordenador y teléfono. En ellos, también los valores de tamaño y/o la interlínea son diferentes, salvo un caso en el que se mantienen estables y un diario en el que no se pudo medir con garantías cuerpo e interlineado. En casi todas estas publicaciones —11 en total— cambia el tipo de letra pero no la categoría tipográfica (se mantienen palo seco o serifa en ambos dispositivos). En las restantes cuatro, se cambia el palo seco del ordenador por la serifa del teléfono o viceversa (dos casos para cada alternativa).
- 36 publicaciones mantienen el tipo de letra en ambos soportes pero modifican el tamaño (3 casos), el interlineado (6) o ambas características, simultáneamente (27). En 14 de estos medios, aumenta el cuerpo en teléfono, mientras que en 16 se reduce; la interlínea se incrementa en teléfono móvil en 9 casos y se reduce en 24.
- Se mantienen siempre los mismos valores de color en ambos dispositivos (salvo tres casos de gris en ordenador y negro en teléfono), alineación (menos cinco textos justificados de forma exclusiva en ordenador y uno en teléfono) y grosor (excepto tres versiones más finas en ordenador y cuatro en teléfono).
-
5. Discusión y conclusiones
Los resultados del trabajo empírico revelan una mayor diversidad en los atributos del cuerpo de texto de los periódicos digitales españoles en comparación con las características de sus equivalentes impresos, a tenor de los estudios citados en el marco de referencia. Las cifras que muestran cuatro de los rasgos considerados fundamentales para optimizar la legibilidad (categoría tipográfica, tamaño, interlineado y anchura de columna) evidencian que existen tendencias explícitas pero, al mismo tiempo, se muestra una variabilidad que denota la ausencia de una estrategia común indiscutible en el tratamiento del texto base.
Esta conclusión se manifiesta, por ejemplo, en el uso de las dos categorías tipográficas principales, definido por el protagonismo de unos tipos sin serif que son utilizados en dos tercios de los medios (tanto en ordenador como en teléfono). Sin embargo, si se toman como referencia los mencionados estudios sobre las características tipográficas de los diarios impresos (González-Díez & Pérez Cuadrado, 2005; Fernández González, 2017), se observa un evidente mayor reparto en el uso de estas dos categorías. Por otra parte, el abanico de familias tipográficas es notablemente reducido en relación con el vasto catálogo disponible, y destaca por la masiva incorporación de tipos gratuitos —fuentes del sistema y, muy especialmente, Google Fonts— en detrimento de los comerciales, cuya presencia es casi marginal.
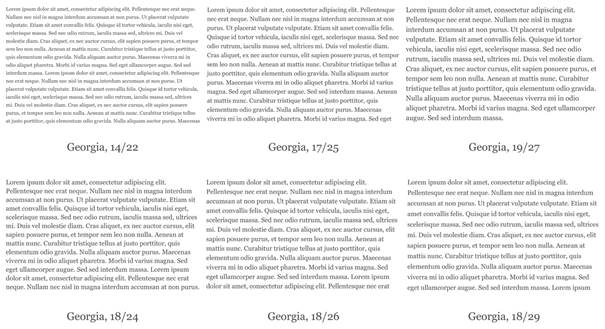
La moderada homogeneidad que se desprende del tratamiento de la categoría tipográfica se aprecia también en los valores de cuerpo e interlínea. En ambos casos, se intuye una cierta afinidad en ambos soportes, ligeramente más nítida en teléfono móvil que en ordenador: una horquilla de 5 píxeles en el cuerpo (superior al 90% por ciento en los dos soportes) y 5-6 píxeles de diferencia en el interlineado (en torno al 80% en ambos). En cualquier caso, pese a los rotundos porcentajes indicados, surgen dudas acerca del tamaño de este rango parcial. ¿En qué medida la variación que representa es admisible o se puede tildar de “homogénea”? La diferencia mencionada de píxeles (tanto en el cuerpo como en la interlínea), aunque sutil, ¿permitiría garantizar una misma legibilidad en ambos casos? En la figura 7 queda patente la notable diferencia gráfica, en un mismo tipo de letra (Georgia), entre los valores más extremos de los márgenes citados; en este punto, solo una investigación rigurosa sobre la legibilidad con sujetos reales permitiría arrojar luz sobre la idoneidad o validez de estas variaciones.
Figura 7. Comparación de un mismo tipo de letra (Georgia) con diferentes valores de cuerpo e interlínea, conforme al rango mayoritario extraído del trabajo empírico

Fuente: Elaboración propia
Otros interrogantes derivados del proceso se refieren a la posible influencia de la morfología del tipo —el ojo medio, concretamente— o el tamaño de la caja —en versiones de ordenador— en las cifras anteriores. Para bloquear ambas variables, conviene atender a los resultados obtenidos por las dos familias más utilizadas (Arial y Georgia), de forma muy sensible en teléfono, ya que la anchura de la caja es prácticamente la misma. La comparación de estos números con los anteriores permite observar cómo la homogeneidad aumenta cuando el dibujo tipográfico y la anchura de columna son los mismos, resultados que sugieren una importante repercusión de ambas variables.
La sustancial influencia de la anchura de columna, en concreto, se puede apreciar en el contraste de los resultados entre ordenador y teléfono móvil. El desigual tamaño de las cajas en los diseños de ordenador provoca una dispersión ligeramente superior en el cuerpo e interlínea del texto en estos dispositivos, frente a la mayor homogeneidad que prevalece en el medio móvil (en el que, como se ha insistido, y debido a la propia morfología del dispositivo, las dimensiones de la columna son muy similares). Las diferencias más concluyentes entre ambos dispositivos se perciben en el número de caracteres por línea, que en teléfono es rotundamente más parejo.
Los resultados anteriores indican, pues, la necesidad de contemplar otros factores, como la anchura de la caja o la altura x, e insistir en la combinación simultánea de variables para poder manejar argumentos sólidos o justificar la heterogeneidad —más o menos sutil— de las decisiones de diseño en el texto base, siempre pensando en las decisiones óptimas de cara a la legibilidad.
Finalmente, en los tres restantes criterios evaluados (color, peso y alineación) se percibe un elevado consenso: los medios emplean mayoritariamente versiones regular, colores grises —aunque de muy amplia gama— y alineaciones en bandera izquierda. En este punto, siguiendo a Rutter (2017), sorprende en algunos periódicos el uso difícilmente comprensible de la alineación justificada sin partición de palabras, una solución que cuestiona severamente la coherencia gráfica de estos medios.
Es en la gestión del diseño responsive donde se encuentran las propuestas más dispares. Los números muestran, en este caso, una importante diversidad de estrategias, sobre todo en el ajuste de los valores de tamaño e interlineado en ambas versiones, contradiciendo así predicciones como la ya citada de Lupton (2014). En la mitad de las publicaciones examinadas los atributos tipográficos del texto base no sufren variación alguna, mientras que la otra mitad recurre a muy diferentes métodos que conducen a una modificación del tipo de letra, el cuerpo o el interlineado en direcciones muy variadas. La más habitual consiste en la reducción de la interlínea en la versión móvil, en consonancia con la menor longitud de línea, conforme a las recomendaciones de Kimura (2018) o Kane (2012) sobre la necesidad de acortar el espacio entre líneas dentro de las cajas de texto más angostas.
En resumen, atendiendo a las dos hipótesis de trabajo mencionadas, se pueden formular las siguientes conclusiones generales, que cuestionan seriamente la primera predicción y únicamente permitirían respaldar la segunda:
- Se observan determinadas tendencias en los atributos visuales del texto base de las publicaciones informativas, aunque con una homogeneidad mucho menor que en los periódicos impresos: la similitud es moderada en relación con la categoría tipográfica, el tamaño o la interlínea y más nítida en los restantes rasgos; así, el peso, el color y, sobre todo, la alineación son los únicos criterios que se ajustan estrictamente al pronóstico inicial. Por otro lado, las semejanzas se incrementan en la versión de teléfono —en el número de caracteres por línea, sobre todo— y son más tibias en el ordenador.
- Existe una evidente multiplicidad de estrategias en el diseño adaptativo del texto base de los medios analizados, que se concreta en diferentes valores de familia, cuerpo e interlínea entre las versiones de ordenador y teléfono.
Por tanto, asumiendo que el diseño del texto base, en especial, debe estar enfocado a facilitar la lectura y comprensión del mensaje, parece urgente seguir investigando sobre los rasgos tipográficos que, apoyados en los mecanismos cognitivos del sujeto, consigan optimizar esta función. Si bien la investigación apunta a algunas constantes en los rasgos este elemento, siguen observándose un elevado número de ejemplos que discrepan con los métodos mayoritarios. En especial, la considerable heterogeneidad de las fórmulas adaptativas de los periódicos españoles en internet (correspondiente a la segunda hipótesis) parece poner de manifiesto una cierta confusión y la ausencia —o desconocimiento— de un corpus científico capaz de objetivar las características tipográficas idóneas que aseguren la eficacia del medio. Por otro lado, la pluralidad de modelos quizás exija considerar la posibilidad de que la legibilidad en pantalla no sufra una dependencia tan estricta de algunos de estos rasgos (la categoría tipográfica, por ejemplo) como en el papel. Esta reflexión, no obstante, debe ser contrastada en nuevas investigaciones al respecto.
El presente trabajo trata de reflejar, como reclama Unger (2009), la necesidad de seguir incrementando el esfuerzo investigador en el campo de la legibilidad en pantallas. Se trata de un punto de partida que busca reforzarse en sucesivos estudios sobre esta disciplina, con nuevas aportaciones susceptibles de suplir las limitaciones actuales. En este sentido, y en relación con algunas de las dudas que se desprenden del análisis de los resultados, algunos de los retos futuros a los que invita esta línea de investigación son los siguientes:
- Perfeccionar la sistematización de variables y reforzar el análisis con nuevos criterios, como el ojo o medio o las dimensiones de la caja que, en el caso de las versiones de ordenador, parecen condicionar decisivamente las características del texto base.
- Contrastar los resultados con datos de audiencia de los medios para descifrar si el alcance de estos, unido a sus mejores recursos técnicos o humanos, condiciona la calidad del diseño. Es decir, se trata de comprobar en qué medida la mayor precariedad económica de algunas publicaciones conllevan una menor atención al diseño y, por tanto, conducen a adoptar las decisiones más conflictivas, lejos de los fundamentos visuales mayoritarios.
- Ampliar la muestra con medios internacionales y comparar de nuevo los resultados con datos actualizados de las publicaciones en papel.
- Evaluar la legibilidad y lecturabilidad de textos en distintos dispositivos, con sujetos experimentales y distintos modelos visuales que permitan objetivar cuáles son las características tipográficas que redundan en un mejor rendimiento lector.
-
Bibliografía
Ambrose, G. & Harris, P. (2011). Diccionario visual de tipografía. Barcelona: Index Book.
Caldwell, C. & Zapatterra, Y. (2014). Diseño editorial. Periódicos y revistas / Medios impresos y digitales. Barcelona: Gustavo Gili.
Colle, R. (2014). Morfología de los principales diarios digitales iberoamericanos. En Colle, R., Campos, F., Fondevila, J.F., Bustos, J. y Novoa, J., Estudios sobre la prensa digital iberoamericana. Alicante: Revista Mediterránea de Comunicación (pp. 7-43). Recuperado de https://rua.ua.es/dspace/bitstream/10045/41540/1/5Estudios%20sobre%20la%20prensa%20digital.pdf
comScore (2017). comScore Multi-Platform News-Information España (septiembre 2017).
De Pablos, J. M. (2003). Tipografía para periodistas. Una exploración por la estructura tecnológica de la prensa. Madrid: Universitas.
Elosúa, M.R. (2000). Procesos de la comprensión, memoria y aprendizaje de textos. Madrid: Sanz y Torres.
Fernández González, H.J. (2017). La paleta tipográfica en la prensa diaria española actual (2016). En VV.AA., Lletraferits 2017 (pp. 68-73). Pobla de Cérvoles.
Franchi, F. (2013). Designing news. Changing the world of editorial design and information graphics. Berlín: Gestalten.
García Gómez, J.C. (2004). Usabilidad de las páginas de inicio de los diarios digitales españoles. Scire, julio-diciembre, v. 10, n. 2 (pp. 123-136). Recuperado de http://www.ibersid.eu/ojs/index.php/scire/article/view/1499/1477
González-Díez, L. Puebla-Martínez & B. Pérez-Cuadrado P. (2018). De la maquetación a la narrativa transmedia: una revisión del concepto de ‘diseño de la información periodística’. Palabra Clave, 21(2) (pp. 445-468). DOI: http://dx.doi.org/10.5294/pacla.2018.21.2.8
González-Díez, L. & Pérez Cuadrado, P. (2001). Principios básicos sobre diseño periodístico. Madrid: Universitas.
González-Díez, L. & Pérez Cuadrado, P. (2005). La tipografía en la prensa diaria española. Corondel, septiembre, n. 1 (pp. 121-157).
Gütler, A. (2005). Estudio del periódico y su evolución tipográfica. Valencia: Campgràfic.
Hilera-González, J.R., Fernández Sanz, L. & Suárez-Morón, E. (2012). Evaluación de la legibilidad de webs de universidades. El profesional de la información, septiembre-octubre, v. 21, n. 5 (pp. 468-474). DOI: http://dx.doi.org/10.3145/epi.2012.sep.04
Hochuli, J. (2008). El detalle en la tipografía. Valencia: Campgràfic.
iA (2012). Responsive typography: the basics. iA, 1 de junio. Recuperado de https://ia.net/topics/responsive-typography-the-basics/
Jardí, E. (2007). Veintidós consejos sobre tipografía. Barcelona: Actar.
Kane, J. (2012). Manual de tipografía (2ª edición). Barcelona: Gustavo Gili.
Kimura, D. (20 de febrero de 2018). Tipografía para textos inmersivos: cuando “lo esencial es invisible a los ojos”. Pampatype. Recuperado de https://pampatype.com/blog/tipografia-para-textos-inmersivos
López del Ramo, J. (2012). Análisis comparativo de las cabeceras de los diarios digitales españoles respecto a los impresos. Anales de Documentación, vol. 15, n. 2. DOI: http://dx.doi.org/10.6018/analesdoc.15.2.150831.
Lupton, E. (ed.) (2014). Tipografía en pantalla. Barcelona: Gustavo Gili.
Llopis, R. (23 de octubre de 2012). Digital Publishing (I) Tipografía. Rosa Llop. Recuperado de http://www.rosallop.com/blog/lectura-en-pantalla-i-tipografia
Rutter, R. (2017). Web Typography. A handbook for designing beautiful and effective responsive typography. Brighton: Ampersand Type.
Santa María, J. (2014). On web typography. New York: A book apart.
Shaoqiang, W. (ed.) (2017). Design for screen. Barcelona: Promopress.
Squire, V. (2006). Getting right with type. The dos and don’ts of typography.Londres: Laurence King Publishing.
Tschichold, J. (2002). El abecé de la buena tipografía. Valencia: Campgràfic.
Unger, G. (2009). ¿Qué ocurre mientras lees? Tipografía y legibilidad. Valencia: Campgràfic.
Vega Pindado, E. (2014). La mirada interactiva. De la gráfica de la interacción impresa a la edición de contenidos. Icono 14, v. 12 (pp. 187-218). DOI: http://dx.doi.org/10.7195/ri14.v12i1.655
Zorrilla, J. (1997). Introducción al diseño periodístico (2ª edición). Navarra: Eunsa.
[1] El uso de este término parece estar plenamente legitimado en el medio online. En opinión de González-Díez, Martínez-Puebla & Pérez-Cuadrado, “en el ámbito de habla española, comienza a considerarse la idea del diseño de lo periodístico como objeto de estudio al margen del soporte y se rompen los corsés que remitían a lo impreso” (2018, p. 458).
[2] En un solo medio (Diario del Alto Aragón) no se pudieron determinar con garantías los valores de cuerpo e interlineado, por lo que se descartaron en la enumeración final.
[3] Pese a que el uso de la fuente Roboto supera a la Arial en las publicaciones en teléfono móvil, el escaso margen (solo una presencia más) y el interés por contrastar el comportamiento de un mismo tipo de letra en los dos dispositivos condujeron a la selección de la segunda en ambos.
